Visits: 26
- ■初期設定
- ■スキン
- ■全体
- ■ヘッダー
- ■広告⇒広告全般に関する設定。アドセンス設定や、ウィジェットの設定も含む。
- ■サムネイル【全体設定】
- ■ファビコン【全体設定】512×512 pxのPNG画像
- ■タイトル
- ■SEO
- ■OGP「Open Graph protocol」
- ■アクセス解析・認証
- ■カラム
- ■インデックス
- ■投稿
- ■固定ページ
- ■本文
- ■目次
- ■SNSシェア
- ■SNSフォロー
- ■画像
- ■ブログカード
- ■コード
- ■コメント
- ■通知
- ■アピールエリア
- ■おすすめカード
- ■カルーセル
- ■フッター
- ■ボタン
- ■モバイル
- ■404ページ
- ■AMP
- ■PWA
- ■管理者画面
- ■ウィジェット(サイドバー)
- ■ウィジェットエリア
- ■エディター
- ■API
- ■その他
- ■リセット
- ■テーマ情報
- ●外観⇒
- 【設定】
- ■メディア(メディアライブラリー)
■初期設定
■スキン
全体のデザインを決める。変更は自由にできます。
使い方は簡単。デアインサンプルを見ながら、お気に入りに☑を入れるだけ。
■全体
全体の基本を設定する。
■キーカラー
【サイトキーカラー】サイト全体のポイントとなる部分に適用される背景色を指定します。
【サイトキーテキストカラー】 サイト全体のポイントとなる部分に適用されるテキスト色を指定します。
■サイトフォント⇒フォント、文字サイズ、文字色の設定をする
■モバイルサイトフォント⇒モバイル端末でのフォントサイズを変更します(横幅が480px以下の端末)
■文字の太さ⇒ont-weightで、フォントの太さを指定します。フォントの太さは「100(細い)~900(太い)」で指定できます。ただし、細かく太さを設定できないフォントもありますので実際の太さを確認しながら設定してください。
■サイトアイコンフォント⇒サイト全体で使用するアイコンフォントを選択します。(Font Awesomeを利用をおすすめ)
■サイト背景色
■サイト背景画像
■サイト幅の均一化設定 ☑を入れる
■サイトリンク色⇒通常は青
■サイト選択文字色
■サイト選択背景色
■サイドバーの位置 □サイドバー右 ☑サイドバー左
■サイドバーの表示⇒サイドバーの非表示設定
〇すべてのページで表示
〇すべてのページで非表示
〇フロントページで非表示
〇インデックスページで非表示
〇固定ページで非表示
〇投稿ページで批評時
〇404ページで非表示
■ファビコン⇒ァビコン(サイトアイコン)設定は、管理画面から「外観 → カスタマイズ → サイト基本情報」にある「サイトアイコン」設定から行ってください。
設定する画像は512×512 pxのPNG画像を推奨します。
■サムネイル表示⇒ ☑サイト全体のサムネイルを表示する
サイト内のサムネイル画像の表示を切り替えます。
文章メインのサイト用設定です。
※ブログカードは何かしら画像が取得できるので表示します。
■日付フォーマット
■ヘッダー
■ヘッダーレイアウト⇒スキンによって設定されている
■ヘッダーの固定⇒ページをスクロールしても、ヘッダーが追従してきます。
パソコン環境のみの動作する。
■ヘッダーの高さ⇒ヘッダーの高さをpx数で指定します。
モバイル環境ではモバイル用設定のものが利用されます。
未入力でデフォルトになります。(最小:0px、最大:800px)
※「ヘッダーレイアウト」が「センターロゴ」の時のみに適用されます。
■高さ(モバイル)⇒モバイルでのヘッダーの高さをpx数で指定します。
834px以下のタブレット以下の幅の狭い端末用です。
未入力でデフォルトになります。(最小:0px、最大:600px)
■ヘッダーロゴ⇒ヘッダー画像を使用します。
■ヘッダーロゴサイズ⇒ロゴの縦横幅を指定します。
ロゴのRetina対応などに。サイズ設定が不要の場合は空欄にしてください。
「ヘッダーレイアウト」が「センターロゴ」でないと、ロゴサイズの変更までは行われません(AMP用の幅と高さ属性は出力されます)。
■キャッチフレーズの配置⇒キャッチフレーズの表示位置を設定します。
※「ヘッダーレイアウト」が「センターロゴ」の場合。
■ヘッダー背景画像⇒ヘッダー背景として表示する画像を設定します。
ヘッダーに設定した背景画像を背景に固定します。
上下にスクロールしたときに背景画像が背景に対して移動しなくなります。
■ヘッダー全体色⇒ヘッダー全体背景色/ヘッダー全体文字色
■ヘッダー色(ロゴ部)⇒
・ロゴエリア背景色(グローバルナビ上のヘッダー背景色を選択します)
・ロゴ文字色(グローバルナビ上のヘッダーテキスト色を選択します)
■グローバルナビメニュー色
■グローバルナビメニュー幅
■広告⇒広告全般に関する設定。アドセンス設定や、ウィジェットの設定も含む。
【広告設定】
■広告の表示設定⇒アドセンス設定、ウィジェット設定等、全ての広告の表示を切り替えます。
■広告等ラベル⇒広告上部ラベルに表示されるテキストの入力です。
【アドセンス設定】
アドセンス広告に関する設定です。一応通常広告でも利用できるようにはなっています。
■アドセンス広告の表示
■広告コード⇒アドセンスのレスポンシブ広告コードを入力してください。
サーバーのファイアウォールにより、保存時に403エラーが出る場合はscriptタグを取り除いて入力してみてください。
■アドセンス表示方式
■広告の表示位置
【バリューコマース】
・バリューコマース関連の広告設定です。
【広告除外設定】
・広告を表示したくないページやカテゴリの設定です。
■サムネイル【全体設定】
サイト全体のサムネイルを表示する
サイト内のサムネイル画像の表示を切り替えます。
文章メインのサイト用設定です。
※ブログカードは何かしら画像が取得できるので表示します。
■ファビコン【全体設定】512×512 pxのPNG画像
ファビコン(サイトアイコン)設定は、管理画面から「外観 → カスタマイズ → サイト基本情報」にある「サイトアイコン」設定から行ってください。設定する画像は512×512 pxのPNG画像を推奨します。
■タイトル
【フロントページ設定】
フロントページの、タイトル、メタディスクリプション、メタキーワードの設定です。
■フロントページタイトル
■サイトの説明
■メタキーワード⇒フロントページで出力するメタキーワードタグの内容を,(カンマ)区切りで入力してください。
【投稿・固定ページの設定】
投稿・固定ページの、タイトル、メタディスクリプション、メタキーワードの設定です。
■投稿・固定ページタイトル
投稿・固定ページで出力するタイトルタグのフォーマットを選択してください。
■メタディスクリプション
投稿・固定ページのページのheadタグ内に、メタディスクリプションタグを出力するか。
■メタキーワード
【カテゴリー・タグページ設定】
カテゴリー・タグページの、タイトル、メタディスクリプション、メタキーワードの設定です。
■ページタイトル
■メタディスクリプション
■メタキーワード
【タイトル共通設定】
■簡略化したサイト名⇒短縮サイト名
サイト名が長すぎるので簡略化したサイト名をタイトルに含めたい場合は入力してください。
入力しない場合は、通常のサイト名が表示されます。
この短縮サイト名は投稿・固定・カテゴリー・タグページで適用されます
■セパレーター
■SEO
【headタグ設定】
■headタグに挿入
■構造化データ
【日付の設定】
■OGP「Open Graph protocol」
FacebookやTwitterなどのSNSでシェアされた際に、そのページのタイトル・URL・概要・アイキャッチ画像(サムネイル)を意図した通りに正しく表示させる仕組みです。
【ホームイメージ】
トップページのOGPやTwitter Cardsで表示する画像の設定です。
画像をアップロード
■アクセス解析・認証
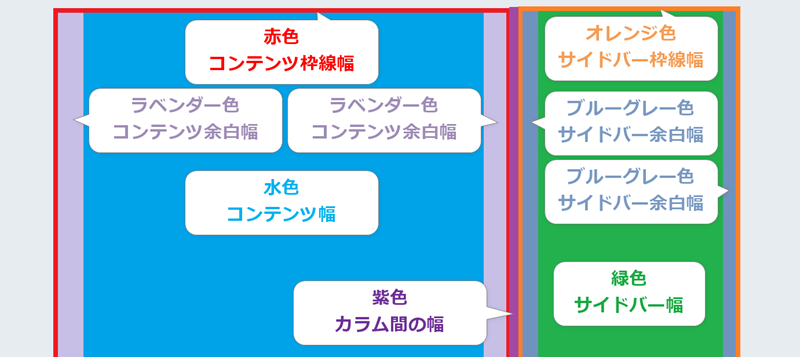
■カラム
【メインカラム設定】


■コンテンツ幅
■コンテンツ余白幅
■コンテンツ枠線幅
■コンテンツ枠線色
【サイドバー設定】
サイドバーの幅、余白幅、枠線の設定
■サイドバー幅
■サイドバー余白幅
■サイドバー枠線幅
■サイドバー枠線色
【カラム間余白設定】
メインカラムとサイドバーの間隔設定です。
■カラム間余白設定
メインカラムとサイドバーの間の幅を設定します。(最小:0px、最大:60px)
■インデックス
【リスト設定】
■フロントタイプ(β版)
■並び順
■カードタイプ
■枠線の表示
■自動生成抜枠文字数
■省略文字列
■投稿関連情報の表示
■除外カテゴリー
■投稿
【カテゴリ・タグ表示設定】
■カテゴリ・タグ表示
■カrテゴリ・タグ表示位置
【関連記事設定】
■表示
■関連性
■関連記事見出し
■表示タイプ
■表示数
■取得期間
■枠線の表示
■最大自動生成抜粋文字数
■投稿関連情報の表示
【ページ送りナビ設定】
■表示
■表示タイプ
■表示位置
■カテゴリー
■枠線表示
【コメント設定】
■表示 ☑する
【パンくずリスト設定】
■パンくずリストの配置
■記事タイトル ☑する
■固定ページ
■本文
本文の行の高さや余白の設定。
【本文設定】
■本文余白⇒行の高さ/行の余白
【外部リンク設定】
外部リンク動作の設定です。外部ブログカードにも適用されます。
■外部リンクの開き方
■フォロータイプ
■追加rel属性
■アイコン表示
■アイコン
【内部リンク設定】
内部リンク動作の設定です。内部ブログカードにも適用されます。
■内部リンクの開き方
■フォロータイプ
■追加の属性
■アイコン表示
■アイコン
【テーブル設定】
■レスポンシブテーブル⇒☑横幅の広いテーブルは横スクロール
【投稿情報表示設定】
■投稿関連情報
■記事を読む時間
■目次
【目次設定】
■表示ページ
■目次タイトル
■目次切替
■表示条件
■目次表示の深さ
■目次ナンバーの表示
■目次の中央表示 ☑する
■目次の表示順
■見出し内タグ
■SNSシェア
■SNSフォロー
■画像
■ブログカード
■コード
■コメント
■通知
■アピールエリア
■おすすめカード
■カルーセル
■フッター
■ボタン
■モバイル
■404ページ
■AMP
■PWA
■管理者画面
■ウィジェット(サイドバー)
【全体】で設定
■サイドバーの位置 □サイドバー右 ☑サイドバー左 ☑両サイド
■サイドバーの表示⇒サイドバーの非表示設定
〇すべてのページで表示
〇すべてのページで非表示
〇フロントページで非表示
〇インデックスページで非表示
〇固定ページで非表示
〇投稿ページで批評時
〇404ページで非表示
●表示・非表示設定
●表示幅設定
●表示枠線および太さ
●表示枠線色
●表示内容
●
■ウィジェットエリア
■エディター
■API
■その他
■リセット
■テーマ情報
●外観⇒
■テーマ
■カスタマイズ
■ウィジェット
■メニュー
■ヘッダー
■背景
■テーマファイルエディター
【設定】
●一般設定
■サイトのタイトル
■キャッチフレーズ
■WordPressアドレス(URL)
■サイトアドレス(URL)
サイトのホームページとして WordPress のインストールディレクトリとは異なる場所を設定する場合は、ここにアドレスを入力してください。
■管理者メールアドレス
■メンバーシップ
□誰でもユーザー登録できるようにする
■新規ユーザーのデフォルト権限グループ
■サイトの言語
■タイムゾーン
■日付形式
■時刻形式
■週の始まり
●表示設定
・ホームページの表示(指定)
・1ページに表示する最大投稿数
・RSS/Atomフィールドで表示する最新の投稿数
・フィードの各投稿に含める内容
※検索エンジンでの表示 ☑検索エンジンがサイトをインデックスしないようにする。ただし、このリクエストを尊重するかどうかは検索エンジンの設定によります。
●メディア設定(画像サイズ)
・サムネイルのサイズ 幅/高さ
・中サイズ 幅の上限/高さの上限
・大サイズ 幅の上限/高さの上限